In this video you will be able to perform Adding and Editing records using Jquery dataTable. This blog is the combination of Part 20 and Part 45. So Please understand them completely and then only watch this.
If you are new to DataTables then please download latest version of Jquery DataTable. Click here to download the latest version of Jquery Datatable and watch my previous tutorial to get step by step DataTable plugin installation guide. you can visit here: Integrate JQuery DataTable plugin into Asp.net MVC
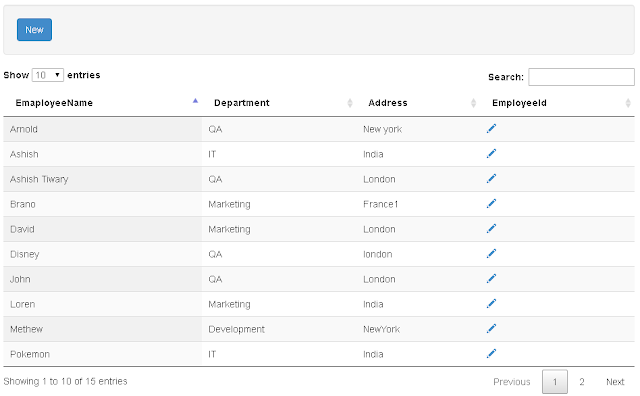
The expected output will be as what displayed in following image.
@model MVCTutorial.Models.EmployeeViewModel
@{
ViewBag.Title = "Index";
// Layout = null;
}
<div class="panel panel-body" style="min-height:256px">
<div class="col-md-3">
@{ Html.RenderAction("SideMenu", "Test");}
</div>
<div class="col-md-9">
<div class="well">
<a href="#" class="btn btn-primary" onclick="AddEditEmployee(0)">New</a>
</div>
<table class="display" id="MyDataTable">
<thead>
<tr>
<th>
EmaployeeName
</th>
<th>
Department
</th>
<th>
Address
</th>
<th>
EmployeeId
</th>
</tr>
</thead>
<tbody></tbody>
</table>
<div class="modal fade" id="myModal1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<a href="#" class="close" data-dismiss="modal">×</a>
<h3 class="modal-title">AddEdit Employee</h3>
</div>
<div class="modal-body" id="myModalBodyDiv1">
</div>
</div>
</div>
</div>
<input type="hidden" id="hiddenEmployeeId" />
</div>
</div>
<script>
$(document).ready(function () {
// $("#MyDataTable").DataTable();
GetEmployeeRecord();
})
var GetEmployeeRecord = function () {
$.ajax({
type: "Get",
url: "/Test/GetEmployeeRecord",
success: function (response) {
BindDataTable(response);
}
})
}
var BindDataTable = function (response) {
$("#MyDataTable").DataTable({
"aaData": response,
"aoColumns": [
{ "mData": "Name" },
{ "mData": "DepartmentName" },
{ "mData": "Address" },
{
"mData": "EmployeeId",
"render": function (EmployeeId, type, full, meta) {
debugger
return '<a href="#" onclick="AddEditEmployee(' + EmployeeId + ')"><i class="glyphicon glyphicon-pencil"></i></a>'
}
},
]
});
}
var AddEditEmployee = function (employeeId) {
var url = "/Test/AddEditEmployee?EmployeeId=" + employeeId;
$("#myModalBodyDiv1").load(url, function () {
$("#myModal1").modal("show");
})
}
</script>
# ViewModel (EmployeeViewModel).
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace MVCTutorial.Models
{
public class EmployeeViewModel
{
public int EmployeeId { get; set; }
public string Name { get; set; }
public Nullable<int> DepartmentId { get; set; }
public string Address { get; set; }
public Nullable<bool> IsDeleted { get; set; }
//Custom attribute
public string DepartmentName { get; set; }
public bool Remember { get; set; }
public string SiteName { get; set; }
}
}
# Controller Code (TestController.cs)
Visit Part 20 and understand how to perform add edit operation. Meanwhile you can copy below code to your Test controller. Watch above video for complete understanding.
using MVCTutorial.Models;
using System;
using System.Collections.Generic;
using System.Globalization;
using System.IO;
using System.Linq;
using System.Net;
using System.Net.Mail;
using System.Text;
using System.Threading;
using System.Web;
using System.Web.Mvc;
namespace MVCTutorial.Controllers
{
public class TestController : Controller
{
public ActionResult Index()
{
MVCTutorialEntities db = new MVCTutorialEntities();
List<Department> list = db.Departments.ToList();
ViewBag.DepartmentList = new SelectList(list, "DepartmentId", "DepartmentName");
List<EmployeeViewModel> listEmp = db.Employees.Where(x => x.IsDeleted == false).Select(x => new EmployeeViewModel { Name = x.Name, DepartmentName = x.Department.DepartmentName, Address = x.Address, EmployeeId = x.EmployeeId }).ToList();
ViewBag.EmployeeList = listEmp;
return View();
}
public ActionResult SideMenu()
{
return PartialView("SideMenu");
}
public JsonResult GetEmployeeRecord()
{
MVCTutorialEntities db = new MVCTutorialEntities();
List<EmployeeViewModel> List = db.Employees.Select(x => new EmployeeViewModel
{
Name = x.Name,
EmployeeId = x.EmployeeId,
DepartmentId = x.DepartmentId,
DepartmentName = x.Department.DepartmentName,
Address = x.Address,
IsDeleted = x.IsDeleted
}).ToList();
return Json(List, JsonRequestBehavior.AllowGet);
}
[HttpPost]
public ActionResult Index(EmployeeViewModel model)
{
try
{
MVCTutorialEntities db = new MVCTutorialEntities();
List<Department> list = db.Departments.ToList();
ViewBag.DepartmentList = new SelectList(list, "DepartmentId", "DepartmentName");
if (model.EmployeeId > 0)
{
//update
Employee emp = db.Employees.SingleOrDefault(x => x.EmployeeId == model.EmployeeId && x.IsDeleted == false);
emp.DepartmentId = model.DepartmentId;
emp.Name = model.Name;
emp.Address = model.Address;
db.SaveChanges();
}
else
{
//Insert
Employee emp = new Employee();
emp.Address = model.Address;
emp.Name = model.Name;
emp.DepartmentId = model.DepartmentId;
emp.IsDeleted = false;
db.Employees.Add(emp);
db.SaveChanges();
}
return View(model);
}
catch (Exception ex)
{
throw ex;
}
}
public ActionResult AddEditEmployee(int EmployeeId)
{
MVCTutorialEntities db = new MVCTutorialEntities();
List<Department> list = db.Departments.ToList();
ViewBag.DepartmentList = new SelectList(list, "DepartmentId", "DepartmentName");
EmployeeViewModel model = new EmployeeViewModel();
if (EmployeeId > 0)
{
Employee emp = db.Employees.SingleOrDefault(x => x.EmployeeId == EmployeeId && x.IsDeleted == false);
model.EmployeeId = emp.EmployeeId;
model.DepartmentId = emp.DepartmentId;
model.Name = emp.Name;
model.Address = emp.Address;
}
return PartialView("Partial2", model);
}
}
}
All Code Factory
- Part 11- Insert data into database
- Part 12- Server side and clientside validation
- Part 13- Insert data into multiple tables
- Part 14- Insert data into database using JQuery
- Part 15- How to create Bootstrap Popup
- Part 16- Delete operation in Asp.net MVC
- Part 17- What is Partial View in Asp.net MVC
- Part 18- How to call Partial View using JQuery
- Part 19- Difference between Html.Partial() and Html.RenderPartial()
- Part 20- AddEdit Record using Partial View
- Part 21- Layout View in Asp.net MVC
- Part 22- Style.Render and Script.Render
- Part 23 - RenderBody, RenderSection and RenderPage.
- Part 24- Divide Page into several component using Bootstrap
- Part 25- Refresh Entity framework after any modification in database table
- Part 26- Set foreign key relationnship in database tables
- Part 27- Create Rgistration Page
- Part 28- Create Login Page
- Part 29- Client Side Validation using JQuery
- Part 30- How to return multiple Model to a View (Interview)
- Part 31- How to create Dynamic Menu using Partial View
- Part 32- Preview Image Before Uploading
- Part 33- Upload and Display Image using JQuery
- Part 34-Upload Image to SQL Server and Display
- Part 35- Download Image from URL and Upload to SQL Server
- Part 36- Cascading DropdownList
- Part 37- Implement Search Functionality
- Part 38- Attribute Routing in MVC
- Part 39- How to display multiple checkbox checked data
- Part 40- How to send multiple checkbox checked value to Server
- Part 41- How to create responsive sortable Image Gallery
- Part 42 - How to implement JQuery Autocomplete Textbox
- Part 43 - How to send Emails in Asp.net MVC
- Part 44 - Integrate JQuery DataTables plugin
- Part 45 - Display record from database using JQuery Datatable
- Part 46- Add Edit Record using JQuery DataTable
- Part 47 - JQuery DataTables Server -side Processing
- Part 48 - JQuery server side processing -Search functionality
- Part 49 - Pagination using Skip and Take method
- Part 50 - Refresh DataTable After Performing Any Action
- Part 51 - Send OTP ( One Time Password ) to any mobile device
- Part 52 - How to use AutoMapper in Asp.net MVC
- Part 53 - How to use AutoMapper ForMember Method
- Part 54 - Repository Pattern - 1 - Adding Business Layer
- Part 55 - Repository Pattern - 2 - Adding Domain Layer
- Part 56 - Repository Pattern - 3 - Dependency Injection
- Part 57- Repository Pattern- 4 - Adding Data Access Layer
- Part 58 - Repository Pattern - 5 - Setting Up Generic Repository
- Part 59 - Display Record using repository pattern
- Part 60 - Add Edit Record using Repository Pattern










No comments:
Post a Comment