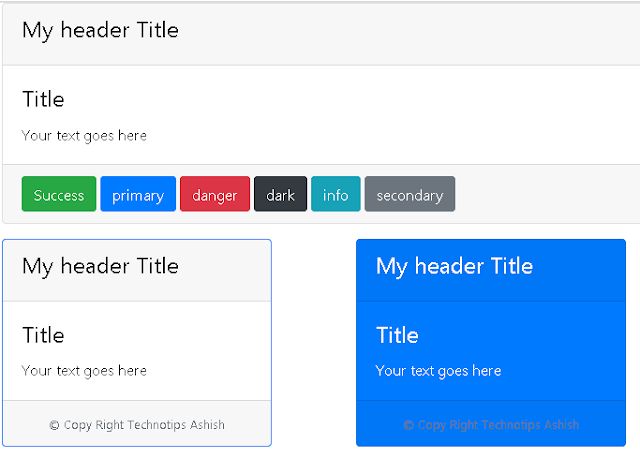
Expected Output
Follow below steps to install bootstrap4 and ngx-Bootstrap
Step1. Add ngx-Bootstrap: npm install ngx-bootstrap --save
Step2. Add Bootstrap 4: npm install bootstrap --save
Step3. Add bootstrap css reference in angular-cli .json file:
Bootstrap Card Example:
1. Simple Card
2. Card with background color
3. Card with border
4. Card with navigation bar
5. Card with Image
AppComponent.ts Code
import { Component } from '@angular/core';
import { Employee } from './Employee';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
name: string;
age: number;
numArray: number[];
strArray: Array<string>;
dynamicValue: any;
IsTrue: boolean;
tupleVal: [string, number, boolean];
student: object;
employee: Employee;
constructor() {
this.name="Ashish";
this.age = 52;
this.numArray = [10, 11, 20];
this.strArray = ["Ashish", "Kumar", "Tiwary"];
this.dynamicValue = 10000;
this.IsTrue = false;
this.tupleVal = ["Ashish", 45, true];
this.student = { name: "Ashish", age: "45", email: "a@b.com" }
this.employee = new Employee();
this.employee.Name = "Rose";
this.employee.Salary = 52000;
this.employee.Department = "Development";
this.employee.IsActive = true;
}
Test(mynum: number,str:string): number {
return 25;
}
}
AppComponent.Html Code
<div class="container" style="border:2px solid gainsboro; margin-top: 5%">
<div class="card mb-3">
<div class="card-header">
<h4 class="card-title">My header Title</h4>
</div>
<div class="card-body">
<h4 class="card-title">Title</h4>
<p class="card-text">Your text goes here</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-success">Success</a>
<a href="#" class="btn btn-primary">primary</a>
<a href="#" class="btn btn-danger">danger</a>
<a href="#" class="btn btn-dark">dark</a>
<a href="#" class="btn btn-info">info</a>
<a href="#" class="btn btn-secondary">secondary</a>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="card border-primary mb-3" style="max-width:18rem">
<div class="card-header">
<h4 class="card-title">My header Title</h4>
</div>
<div class="card-body">
<h4 class="card-title">Title</h4>
<p class="card-text">Your text goes here</p>
</div>
<div class="card-footer">
<p class="card-text text-center text-white">
<small class="text-muted">© Copy Right Technotips Ashish</small>
</p>
</div>
</div>
<div class="card border-success mb-3" style="max-width:18rem">
<div class="card-header">
<h4 class="card-title">My header Title</h4>
</div>
<div class="card-body">
<h4 class="card-title">Title</h4>
<p class="card-text">Your text goes here</p>
</div>
<div class="card-footer">
<p class="card-text text-center text-white">
<small class="text-muted">© Copy Right Technotips Ashish</small>
</p>
</div>
</div>
<div class="card border-info mb-3" style="max-width:18rem">
<div class="card-header">
<h4 class="card-title">My header Title</h4>
</div>
<div class="card-body">
<h4 class="card-title">Title</h4>
<p class="card-text">Your text goes here</p>
</div>
<div class="card-footer">
<p class="card-text text-center text-white">
<small class="text-muted">© Copy Right Technotips Ashish</small>
</p>
</div>
</div>
<div class="card border-danger mb-3" style="max-width:18rem">
<div class="card-header">
<h4 class="card-title">My header Title</h4>
</div>
<div class="card-body">
<h4 class="card-title">Title</h4>
<p class="card-text">Your text goes here</p>
</div>
<div class="card-footer">
<p class="card-text text-center text-white">
<small class="text-muted">© Copy Right Technotips Ashish</small>
</p>
</div>
</div>
<div class="card border-dark mb-3" style="max-width:18rem">
<div class="card-header">
<h4 class="card-title">My header Title</h4>
</div>
<div class="card-body">
<h4 class="card-title">Title</h4>
<p class="card-text">Your text goes here</p>
</div>
<div class="card-footer">
<p class="card-text text-center text-white">
<small class="text-muted">© Copy Right Technotips Ashish</small>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card bg-primary text-white mb-3" style="max-width:18rem">
<div class="card-header">
<h4 class="card-title">My header Title</h4>
</div>
<div class="card-body">
<h4 class="card-title">Title</h4>
<p class="card-text">Your text goes here</p>
</div>
<div class="card-footer">
<p class="card-text text-center text-white">
<small class="text-muted">© Copy Right Technotips Ashish</small>
</p>
</div>
</div>
<div class="card bg-success text-white mb-3" style="max-width:18rem">
<div class="card-header">
<h4 class="card-title">My header Title</h4>
</div>
<div class="card-body">
<h4 class="card-title">Title</h4>
<p class="card-text">Your text goes here</p>
</div>
<div class="card-footer">
<p class="card-text text-center text-white">
<small class="text-muted">© Copy Right Technotips Ashish</small>
</p>
</div>
</div>
<div class="card bg-info text-white mb-3" style="max-width:18rem">
<div class="card-header">
<h4 class="card-title">My header Title</h4>
</div>
<div class="card-body">
<h4 class="card-title">Title</h4>
<p class="card-text">Your text goes here</p>
</div>
<div class="card-footer">
<p class="card-text text-center text-white">
<small class="text-muted">© Copy Right Technotips Ashish</small>
</p>
</div>
</div>
<div class="card bg-danger text-white mb-3" style="max-width:18rem">
<div class="card-header">
<h4 class="card-title">My header Title</h4>
</div>
<div class="card-body">
<h4 class="card-title">Title</h4>
<p class="card-text">Your text goes here</p>
</div>
<div class="card-footer">
<p class="card-text text-center text-white">
<small class="text-muted">© Copy Right Technotips Ashish</small>
</p>
</div>
</div>
<div class="card bg-dark text-white mb-3" style="max-width:18rem">
<div class="card-header">
<h4 class="card-title">My header Title</h4>
</div>
<div class="card-body">
<h4 class="card-title">Title</h4>
<p class="card-text">Your text goes here</p>
</div>
<div class="card-footer">
<p class="card-text text-center text-white">
<small class="text-muted">© Copy Right Technotips Ashish</small>
</p>
</div>
</div>
<ul class="list-group">
<li class="list-group-item">Name: {{name}}</li>
<li class="list-group-item">Age:{{age}}</li>
<li class="list-group-item">Number Array: {{numArray}}</li>
<li class="list-group-item">String Array: {{strArray}}</li>
<li class="list-group-item">Dynamic value: {{dynamicValue}}</li>
<li class="list-group-item">Is true: {{IsTrue}}</li>
<li class="list-group-item">Tuple:{{tupleVal}}</li>
<li class="list-group-item">Student Object:{{student|json}}</li>
<li class="list-group-item">Employee Class: {{employee|json}}</li>
</ul>
</div>
</div>
<router-outlet></router-outlet>
</div>
Employee.ts Class
export class Employee {
Name: string;
Salary: number;
Department: string;
IsActive: boolean;
}
For more details please watch above video.
You are done! Please share, Like, Comment











No comments:
Post a Comment